티스토리 뷰
"Google Tag 웹사이트에서 측정 설정을 완료하세요" 라는 메일을 받으셨나요? 구글 애널리틱스의 Google Tag는 Google Analytics나 광고 추적 도구에서 사용자의 행동을 추적하고 분석하는 데 사용되는 것으로 애널리틱스를 블로그에 연동했다면 반드시 설치를 해주어야만 하는데요, Google Tag에 대하여 알아보고 설치 방법도 빠르게 알아보도록 하겠습니다.

Go to content
1. 구글 애널리틱스의 Google Tag의 구조
Google Tag는 아래와 같은 구조로 만들어졌는데요
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id= G-블로그 ID "></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', ' G-블로그 ID ');
</script>
위에서 보는 바와 같이 각 블로그에 덜어가는 구글 애널리틱스의 태그 형식은 다 같고 다만 붉은색 부분만 블로그의 고유 아이디를 넣어주면 됩니다
티스토리에서 플러그인에서 연동을 설정하다 보면 ID을 넣는 순서가 있고, 워드프레스에서는 구글의 사이드킷에서 설정으로 덜어가 애널리틱스 연결하기를 실행하다 보면 자동으로 연결이 되나 간혹 제대로 되지 않아 위의 코드를 헤드에 넣어라는 메일이 왔다면 당황하지 말고 아래와 같이 따라 하시면 됩니다.
2. 설정완료 요구 지메일
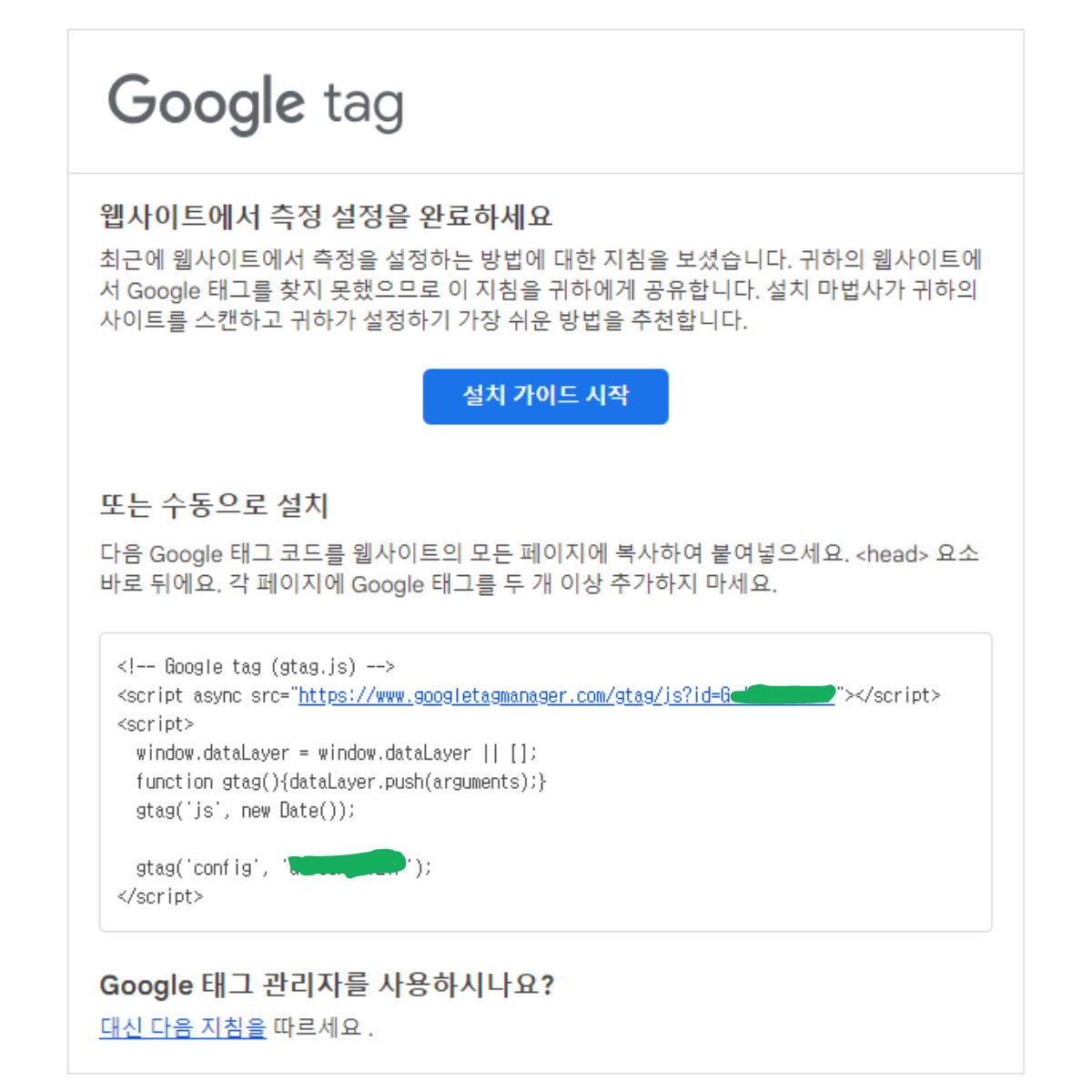
아래와 같이 구글 태그를 설정을 완료하라는 "Finish setting up measurement on your website" 즉 "웹사이트에서 측정 설정을 완료하세요" 라는 메일을 받았다면 구글 애널리틱스의 태그 코드 설치를 말하는 것입니다.

3. 설정 방법
1. 구글 애널리틱스에서 ID 찾는 법
Google Analytics에서 자신의 측정 ID(Measurement ID)를 찾으려면 다음 단계를 따르면 됩니다
1. Google Analytics 계정에 로그인: Google Analytics로 이동하여 로그인하세요.
2. 속성 선택: 왼쪽 상단에서 원하는 계정 및 속성(Property)을 선택합니다.
3. 관리(Admin) 페이지로 이동: 왼쪽 하단의 톱니바퀴 아이콘을 클릭하여 관리(Admin) 페이지로 들어갑니다.
4. 데이터 수집 및 수정을 선택합니다.
5. 데이터 스트림(Data Streams) 옵션을 선택합니다.
이 옵션은 GA4(Google Analytics 4) 속성에서 사용할 수 있습니다.
6. 웹사이트 또는 앱 스트림 선택: 데이터 스트림 목록에서 자신이 추적하려는 웹사이트의 주소를 클릭합니다.
측정 ID 확인: '측정 ID(Measurement ID)'는 "G-"로 시작하며 상단에 표시됩니다. 이 ID가 GA4에서 사용하는 트래킹 코드입니다.
이 단계를 따르면 "G-XXXXXXX" 형식의 측정 ID를 찾을 수 있습니다.
2. 블로그에서 설치 방방법
1. 티스토리에서
위와 같이 찾은 구글 애널리틱스 ID를 위의 코드 중 빨간색 부분에 넣고 이것을 티스토리의 관리자 페이지에서 좌측의 하단 부분에 있는 스킨 편집을 클릭한 다음 우측 상단의 HTML 편집을 클릭한 다음 head와 head사이에 아무 곳이나 넣어주면 됩니다.
2. 워드프레스에서 설치방법
티스토리와 같은 방법으로 찾아낸 ID를 코드에 넣고 복사한 다음 Head & Footer의 플러그인의 Head & Footer Code 설정에 덜어가서 head code 안에 넣어주고 하단으로 내려 변경사항 저장을 반드시 눌러주어야 합니다.
4. 함께 보면 좋은 글
▶ 네이버 검색시 티스토리 파비콘 안 나올 때 설정하는 방법
▶ 렌트카 업체별 서비스, 가격, 차량 종류 비교 분석
▶ 렌트카 업체별 서비스, 가격, 차량 종류 비교 분석
▶ 겨드랑이 성형수술/시술의 모든 종류와 방법 그리고 특징
'Blog Mastery' 카테고리의 다른 글
| 워드프레스 2차(하위, 서브)도메인 만들어 연결하기(가비아 구입 도메인) (0) | 2024.10.08 |
|---|---|
| 워드프레스 도메인 연결시 꼭 먼저 해주어야 할 일 (0) | 2024.10.07 |
| 워드프레스 2차(하위, 서브)도메인 만들어 연결하기(카페 24 구입 도메인) (0) | 2024.10.07 |
| 티스토리 블로그 아이콘과 파비콘 만들기/설치하기- Blog Mastery (0) | 2024.09.25 |
| 네이버 검색시 티스토리 파비콘 안 나올 때 설정하는 방법 (0) | 2024.09.21 |